”header route ue ut vue vue-router vue路由 学习 学习笔记 安装 方法“ 的搜索结果
作用:动态拼接一些路径 语法:/user/:userId(:XX表示可以动态拼接,路径可以渲染成/user/zhangsan或者/user/lisi等等) ...import VueRouter from 'vue-router'; Vue.use(VueRouter); const About
今天小编就为大家分享一篇基于vue-router 多级路由redirect 重定向的问题,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧
vue动态路由 vuex 路由数据(demo) 贡献本人于服务端约定的路由数据结构,仅供参考
本文是基于上一篇文章(Vue学习笔记进阶篇——vue-cli安装及介绍 )vue-cli脚手架工具的。 安装 在终端通过cd命令进入到上一篇文章中创建的my-demo1项目目录里,然后使用以下命令进行安装: npm install vue-router...
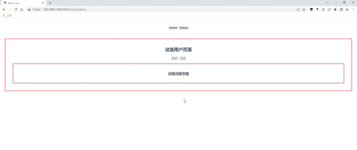
在我们进行嵌套的路由里边,使用router-view添加路由,然后通过router-link进行绑定跳转的子路由。2.确定好之后,找到对应路由的文件,在指定的位置写入router-view标签。4.在其中添加children属性,绑定的是数组,...
vue-router4路由动态使用及传参、取参
vue-router是Vue.js官方的路由插件,它和vue.js是深度集成的,适合用于构建单页面应用。vue的单页面应用是基于路由和组件的,路由用于设定访问路径,并将路径和组件映射起来。传统的页面应用,是用一些超链接来实现...
vue-router安装和配置的步骤
uniapp路由管理
vue vue-router实现路由拦截功能 1、目录结构 2、设置路由拦截、 路由配置如下,在这里自定义了一个对象的参数meta: {authRequired: true}来标记哪些路由是需要登录验证的,导航被触发的时候只要判断是否目标路由中...
那么,我们可以在 Vue-Router 的路由路径中使用“动态路径参数”来达到这个效果 我们可以通过param和query两种方式获取动态参数 params的类型: 配置路由格式:/router/:id 传递的方式:在path后面跟上对应的值 ...
推荐文章
- html css 3 div并排,CSS-并排对齐两个div-程序员宅基地
- django for 前端_使用django进行前端模板渲染-程序员宅基地
- android 瀑布流-程序员宅基地
- 10个c语言算法思想,10个经典的C语言面试基础算法及代码-程序员宅基地
- 2012禁用ip隧道 win_windows server 2008 R2 禁用ipv6和隧道适配器-程序员宅基地
- 性能测试指标、性能测试术语_性能测试的五大指标-程序员宅基地
- c#开启异步线程操作(异步执行的函数有返回值)_c# thread执行有返回值的函数-程序员宅基地
- dw添加下拉菜单_怎样用dreamweaver制作网站下拉菜单-程序员宅基地
- 猜谜语,品红楼梦-程序员宅基地
- VSCode配置Eclipse快捷键-程序员宅基地